Read the most popular feeds:
MacRumors Forums
Kotaku
Crunch Hype
Gizmodo
Boing Boing
BBC News
DealNews - Today’s Edition
Joystiq RSS Feed
Autoblog
Global Voices
Engadget is a web magazine with obsessive daily coverage of everything new in gadgets and consumer electronics
Fark.com RSS
Lifehacker
VentureBeat
Recent Uploads tagged graffiti
ScienceBlogs : Combined Feed
Digg Top Stories
CNN.com - RSS Channel
Ars Technica
Latest articles from Crooks and Liars
Engadget RSS Feed
Latest Items from TreeHugger
MAKE
iMore - The #1 iPhone, iPad, and iPod touch blog
NYT > Home Page
Christian Science Monitor | All Stories
Recent Uploads tagged screenshot
Slashdot
Techmeme
Hacker News
ProgrammableWeb.com
moz (en-US)
Recent Uploads tagged tatoo
Techdirt.
Phys.org - latest science and technology news stories
Recent Uploads tagged moleskine
Recent Uploads tagged rust
Cool Hunting
News : NPR
LoudTechie
September 23, 2017 Published ~ 7 years ago.
How To Prevent WordPress From Generating Multiple Image Sizes

In this tutorial, we’re going to learn how to prevent WordPress from generating multiple (resized) versions of an image. As of WordPress 4.8.1, with the default Twenty Seventeen theme, WordPress will generate six additional resized versions of a single image.
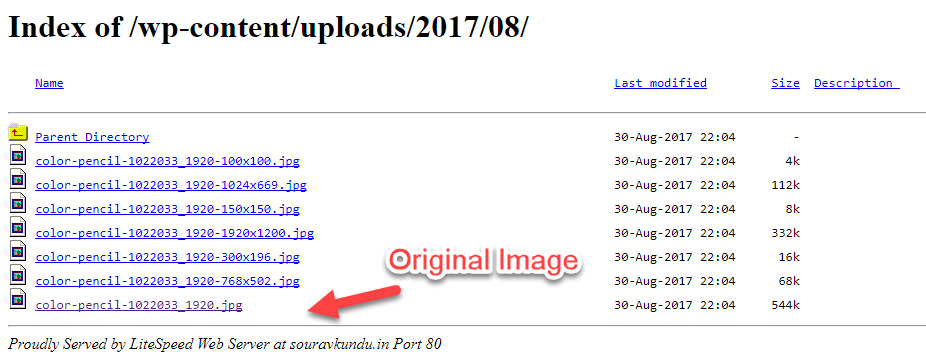
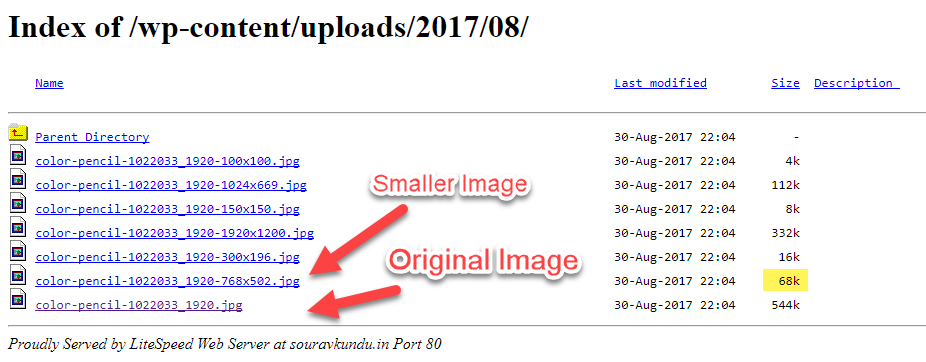
I’ve tested it on a clean installation, and here’s a screenshot to prove it.

WordPress 4.8.1, with Twenty Seventeen theme, generating six resized versions for every image uploaded.
Generating this many images might negatively affect your WordPress host’s performance. Especially while taking backups.
How? Let me explain.
In the example above, we see that there’s a 99.3 percent increase in the amount of storage used for uploading a single image. That’s almost twice the size.
While most web hosts provide unlimited storage, this would significantly increase the backup size and duration.
If you are using CDNs or cloud image services like Cloudinary, you can directly obtain a resized version of an image using image optimization features, simply by adding parameters to the image URL. But that’s a story for another day.
Why Does WordPress Generate Multiple Resized Versions of Each Image?
Good question! First, it’s important to note that both WordPress and your active theme generates multiple resized versions of an uploaded image.
The smaller version of the image is served to a mobile device, the larger to a desktop device, and so on. The active theme might have custom post types, (a popular example being the portfolio), which could require certain fixed dimensions of the image.
Responsive images were introduced in WordPress 4.4.
It scans the device’s viewport and serves the optimal dimension of the image to the browser. This approach reduced the size of the image to be loaded, resulting in faster loading times and better user experience.
It’s OK to Have Multiple Versions of Uploaded Images
Here’s the situation - and I cannot stress this enough - the backup size/time issue described above is not that bad. Rather, for a regular WordPress blog, it is absolutely fine to have multiple versions of the uploaded images.
Here’s why:
WordPress is an intricate system with a lot of moving parts. Removing a theme’s default behavior (in our case, generating multiple versions of the behavior) might not be the best idea.
It could result in broken images across your site - both in the desktop and mobile responsive versions - inadvertently hurting image SEO and hampering the user experience.
Therefore, it requires an in-depth understanding of theme’s functioning and experience in WordPress development. This tutorial should not be used by intermediate WordPress users on a live site.
Side Note: If you’re like me and want to take things apart in preset to understand them - be my guest. But please use an experimental WordPress installation!
How to Prevent WordPress From Generating Multiple Image Sizes
In order to prevent broken links, I’ve structured this tutorial in three phases.
Phase One: Identifying the images we could safely prevent from generating further.
Phase Two: Committing the changes in two parts:
- Part 1: Changing the core WordPress settings
- Part 2: Editing the active theme’s functions.php file
Phase Three: Methods one could use to delete the existing resized images.
Phase One: Identifying Images to be Removed
In this phase, we identify the images that can be safely removed, without breaking the website. As a reference, we’ll use the same image uploaded in the beginning of this tutorial.
The first step is to prepare a list of all the post types you are currently using or might use in the future. You will need to identify the corresponding image sizes for each post type. For instance, if you plan to use the portfolio layout of a multipurpose theme, you should retain that image size. However, if you prevent WordPress from generating this particular image size, you might not notice it now. But the moment you use portfolio post type, you would see broken images.
Before you can proceed with this phase, you need to be absolutely certain about the dimensions of the image you want to use on your site.
Would this Affect Responsive Images?
As I mentioned earlier, WordPress’ default responsive property enables you to serve different sizes of the same image, based on the visitor’s viewport. In other words, a smaller image size would be served to a visitor from a mobile browser and a larger image size would be served to a visitor from the desktop browser.
Preventing WordPress from generating multiple images might have a negative impact on performance and user experience.

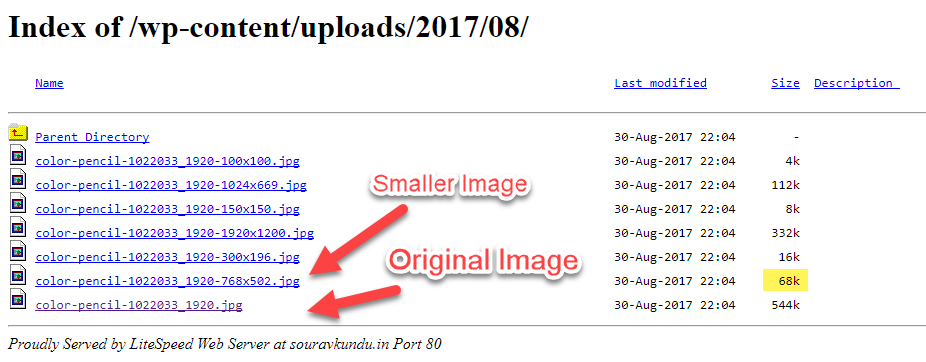
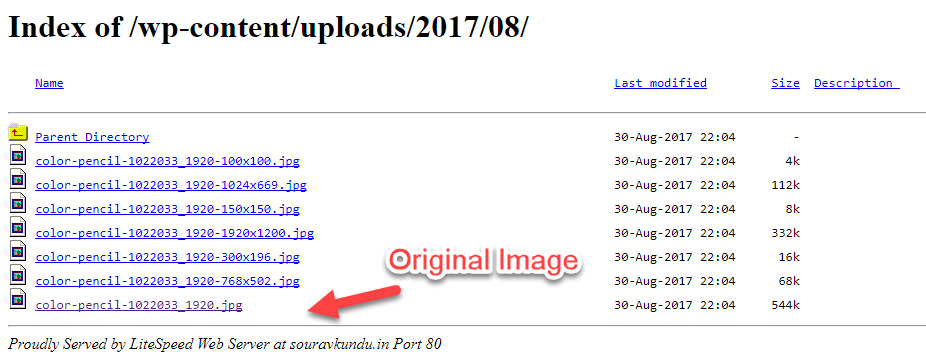
Size comparison of resized images in WordPress
Let’s say you have prevented WordPress from generating any additional image sizes.
The smaller size of the image would never be generated, and only the original image would exist. In our case, the original image’s size is 544KB. The same image would be served to a visitor from a mobile browser or a desktop browser.
Now let’s say you did not prevent WordPress from generating additional image sizes. Different versions of the image would exist - including small, medium and large.
Only, in this case, the smaller sized version of the image would be served to the mobile browser. The size of the smaller image is 68KB, which is 87.5 percent smaller than the original image, which equates to an 87.5 percent bandwidth saving that would lead to a faster loading time and better user experience.
These savings are possible if you simply left WordPress alone to do its job!
Not to mention there are so many tools and services available, with which you would easily be able to generate browser-dependent optimized images (in any resolution), simply by adding parameters to the image request URL. If you’re a WordPress developer looking to implement a scalable, content delivery network- (CDN) powered, on-demand image transformation and optimization in your WordPress site, you should check out Cloudinary.
On the other hand, some multipurpose themes generate an excessive number of images, which aren’t really required at all times. One might only be using the homepage and the blog layout of a certain multipurpose theme. In such cases, you could identify the image sizes you need and safely do away with the ones you would not need.
What About Featured Images?
A blog post’s featured image visually communicates the premise of the article and increases click rate, readership, and shareability. In other words, featured images are super important.
Based on your blog’s homepage design, you might have a smaller sized version of the featured image used on the home page or the blog pages. However, in the individual article view, you might be using a large version of the featured image. Most Medium-styled themes use this technique. In such a case, you might want to prevent WordPress from generating custom image sizes, except the featured image.
This is where things get tricky. Since we all use different WordPress themes, each theme will have its own unique code. It would be quite difficult for this tutorial to suggest a code change for each theme.
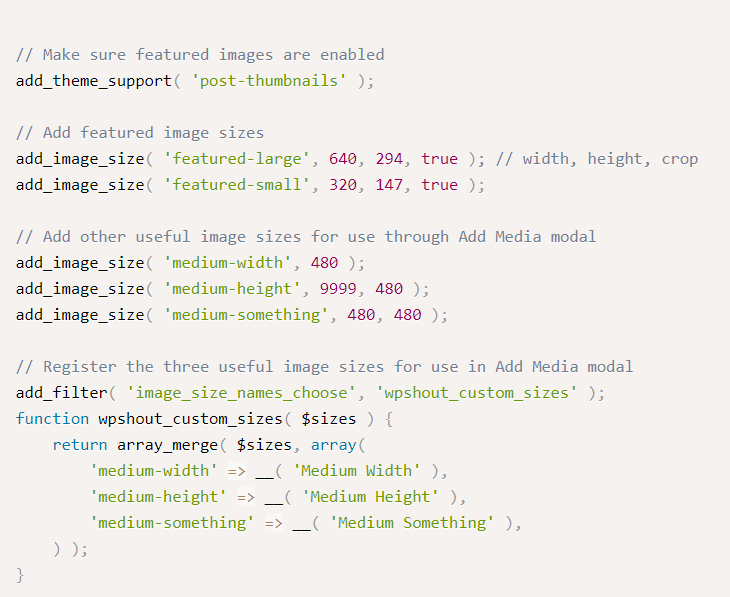
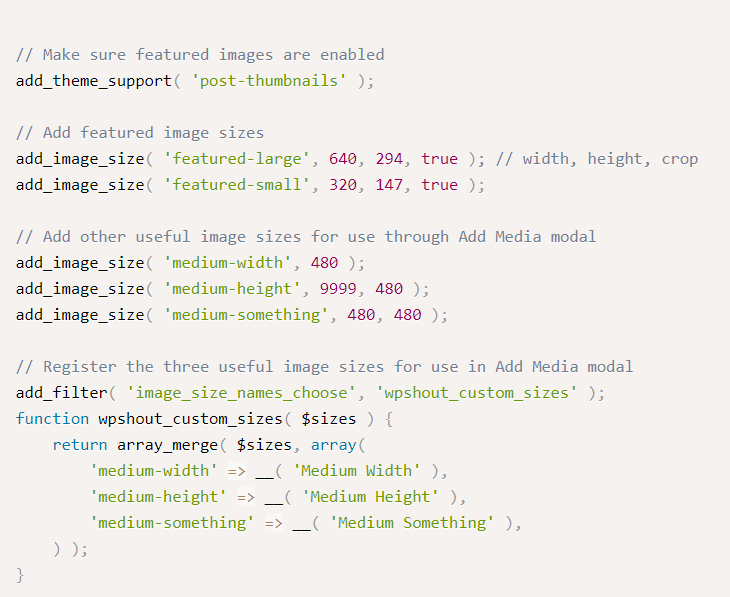
 Sample code to create custom image sizes in WordPress. Credits: WPShout
Sample code to create custom image sizes in WordPress. Credits: WPShoutRather, it would be much simpler if we used the method outlined by this excellent article from WPShout. Read the bit under “Adding WordPress Custom Image Sizes in function.php” to create your own custom featured image sizes.
At the end of phase one, you have identified the images that you would want to remove, i.e. prevent WordPress from further generating these image sizes.
Phase Two: Preventing WordPress from Generating Custom Image Sizes
We’ll divide this phase into two parts. In the first part, we’ll look at changing the default WordPress settings. The second part will deal with modifying the theme’s functions.php file.
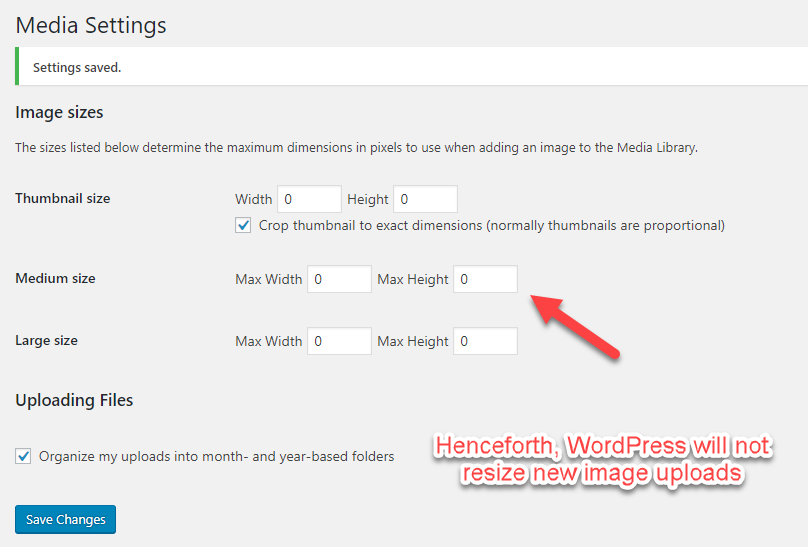
Part 1 - Changing WordPress’ Media Settings to Prevent Generation of Custom Images
This part is fairly simple.
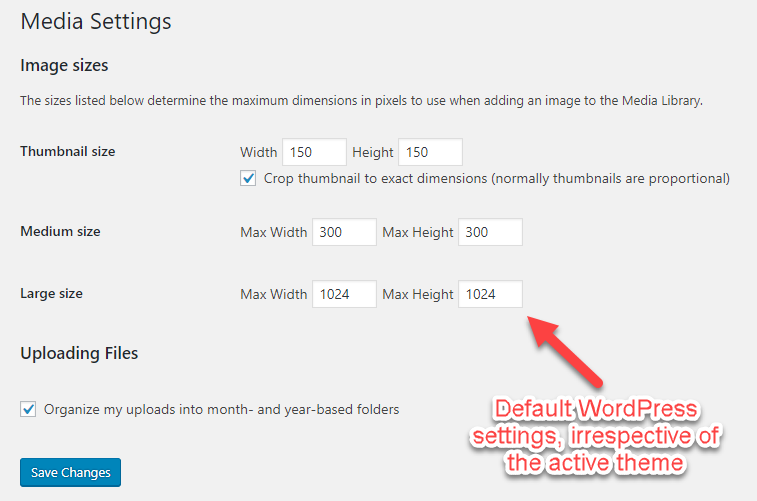
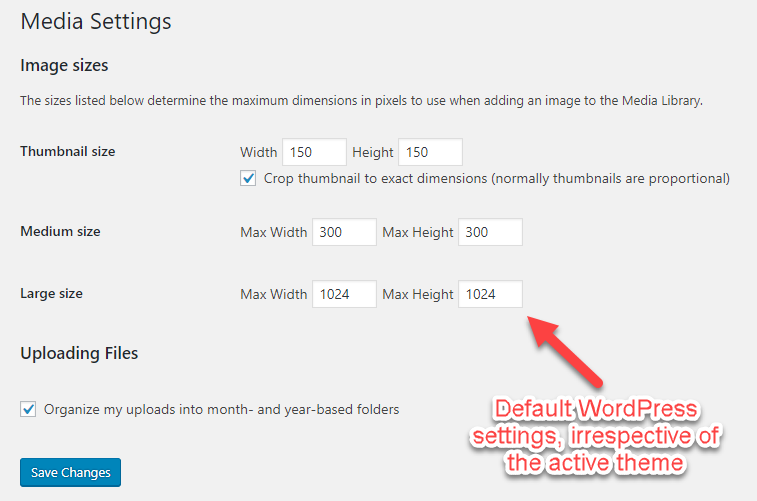
1. Login to your WordPress dashboard and go to Settings > Media.

Default WordPress Image Sizes
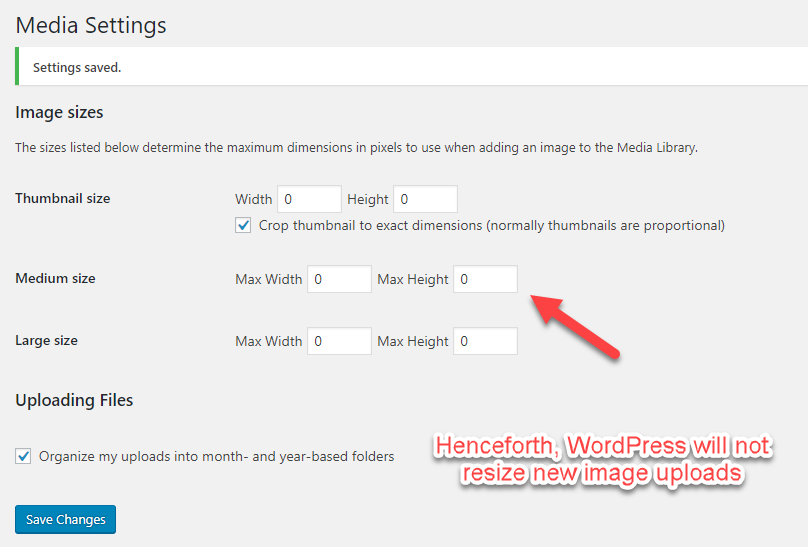
2. You’ll see the default sizes WordPress resizes each image. To prevent WordPress from generating these image sizes, simple change the values to 0.

Preventing the WordPress core from generating multiple image sizes
Let’s put this technique to test now. I’ll upload another image in WordPress and check whether the images are being generated. The uploaded image is night shot of the NYC skyline, with a resolution of 5760×3840 (22 MP).
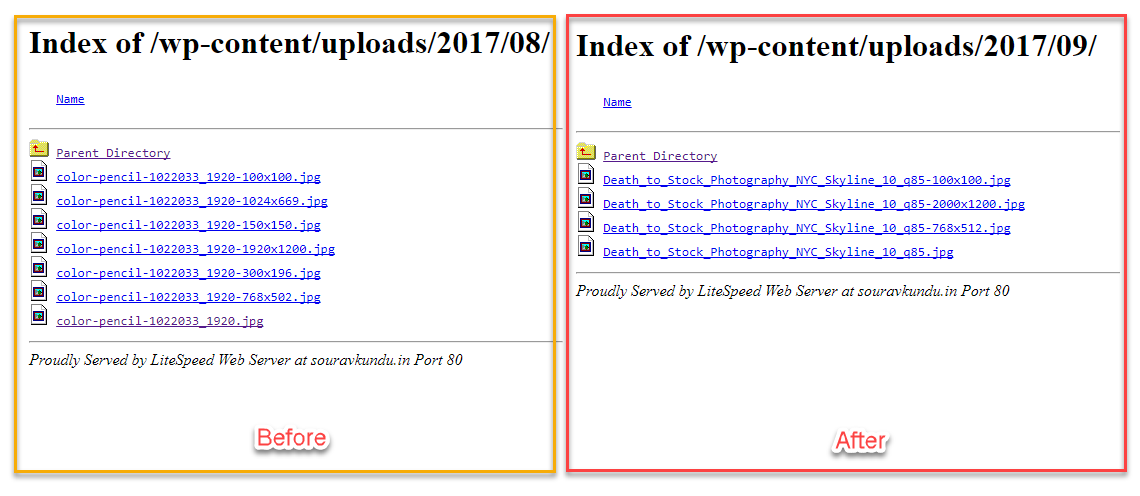
Let’s see how many images are generated.

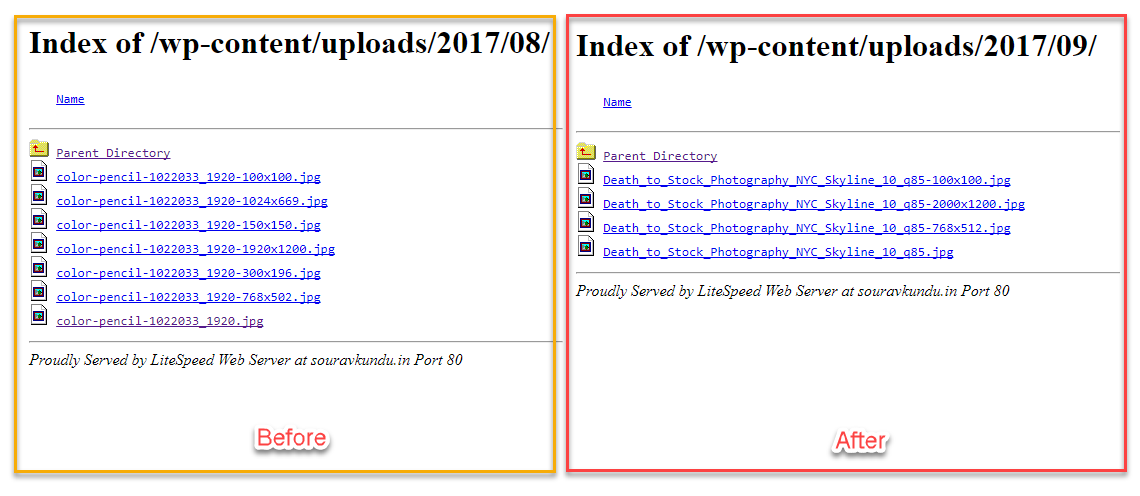
Before & after effect of preventing WordPress from generating resized images
Yes, it works! You would notice that three images are not generated - exactly the ones that we disabled in the last step.
On a separate note, when this fixed size image is uploaded with CDN services activated on site, it can be retrieved in any resolution by simply changing a single parameter. When a browser requests an image, CDNs detects the browser type (Chrome, Firefox, etc) and serves the most optimized version of that image, which is supported by that browser.
Part 2 - Modifying the Theme’s functions.php
Now let’s look at changing the active theme’s settings, in order to prevent it from generating additional images. Here it’s important to reiterate that you should do this only if you are absolutely certain about how the active theme displays images in various posts and pages.
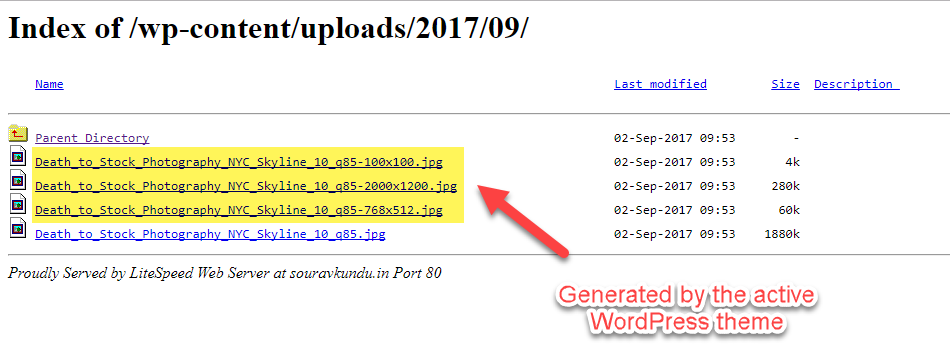
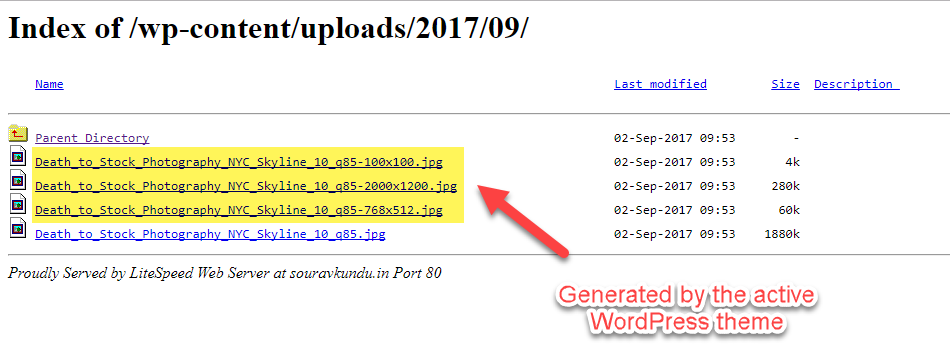
In our case, the Twenty Seventeen theme generates three custom images. After we disabled the WordPress core settings from generating resized images, there were three images that we still generated. This was done by the active theme. Depending on the theme, this number would vary.
Most multipurpose themes use more than five custom image dimensions.

Custom image sizes generated by WordPress
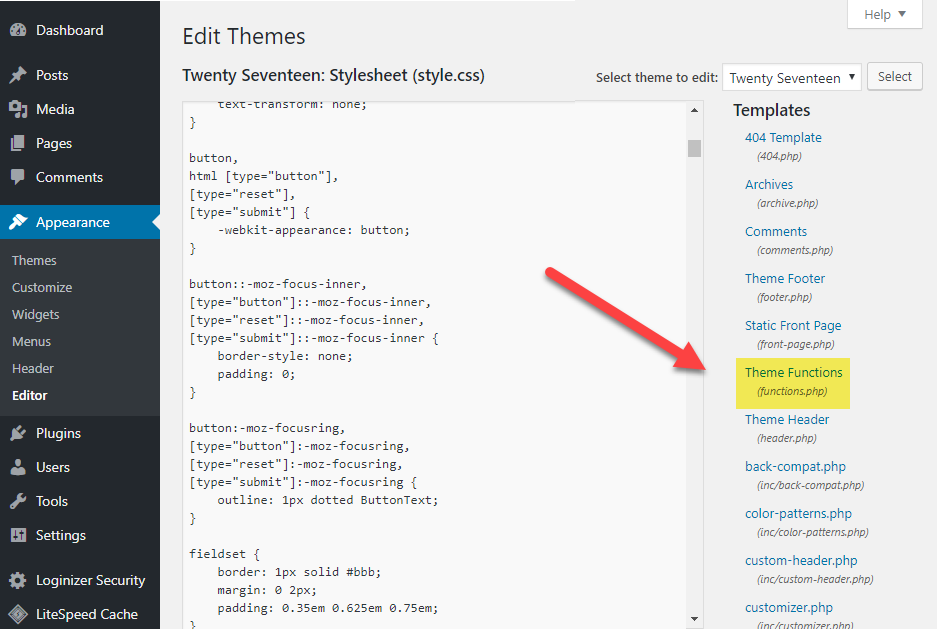
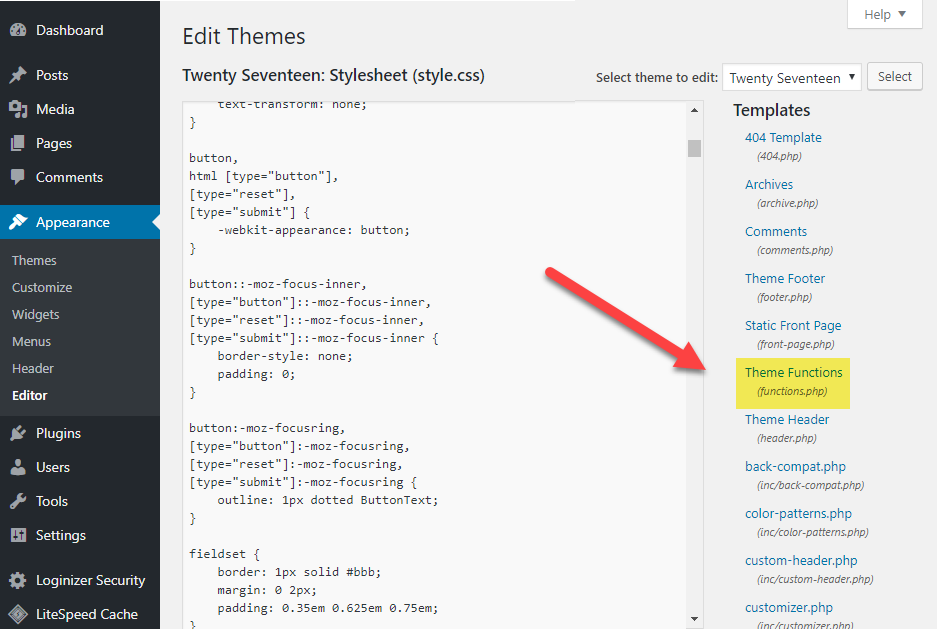
How to Edit a WordPress Theme’s functions.php from the WordPress Dashboard
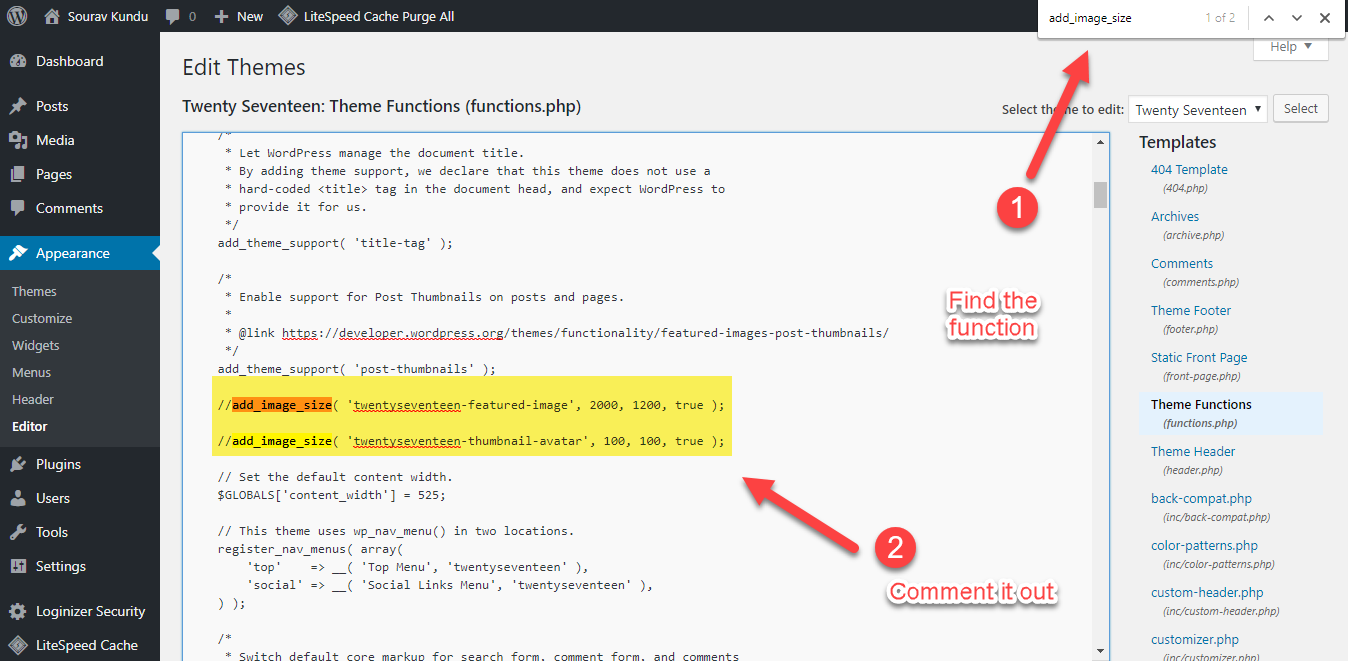
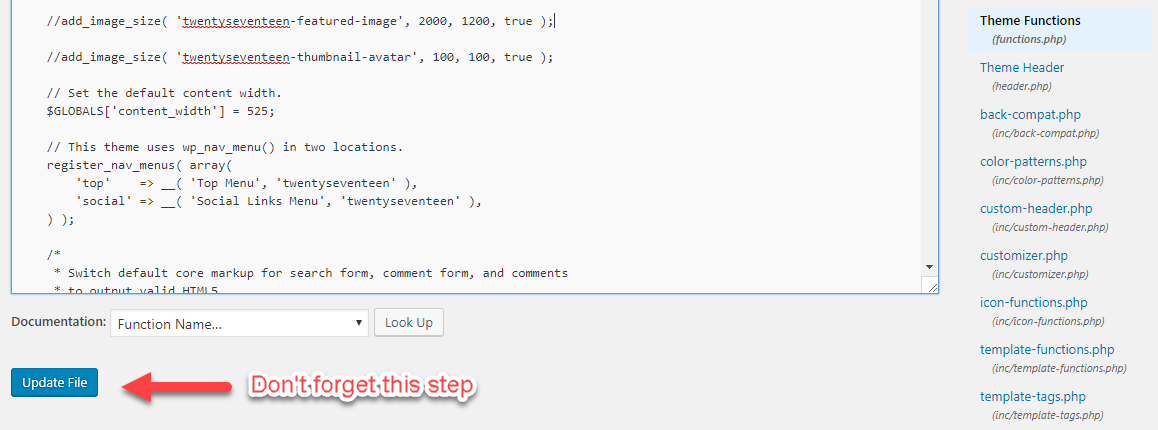
Launch your WordPress dashboard, go to Appearance > Editor and click on Theme Functions, as shown in the screenshot below:

How to Prevent WordPress from Generating Multiple Images Sizes
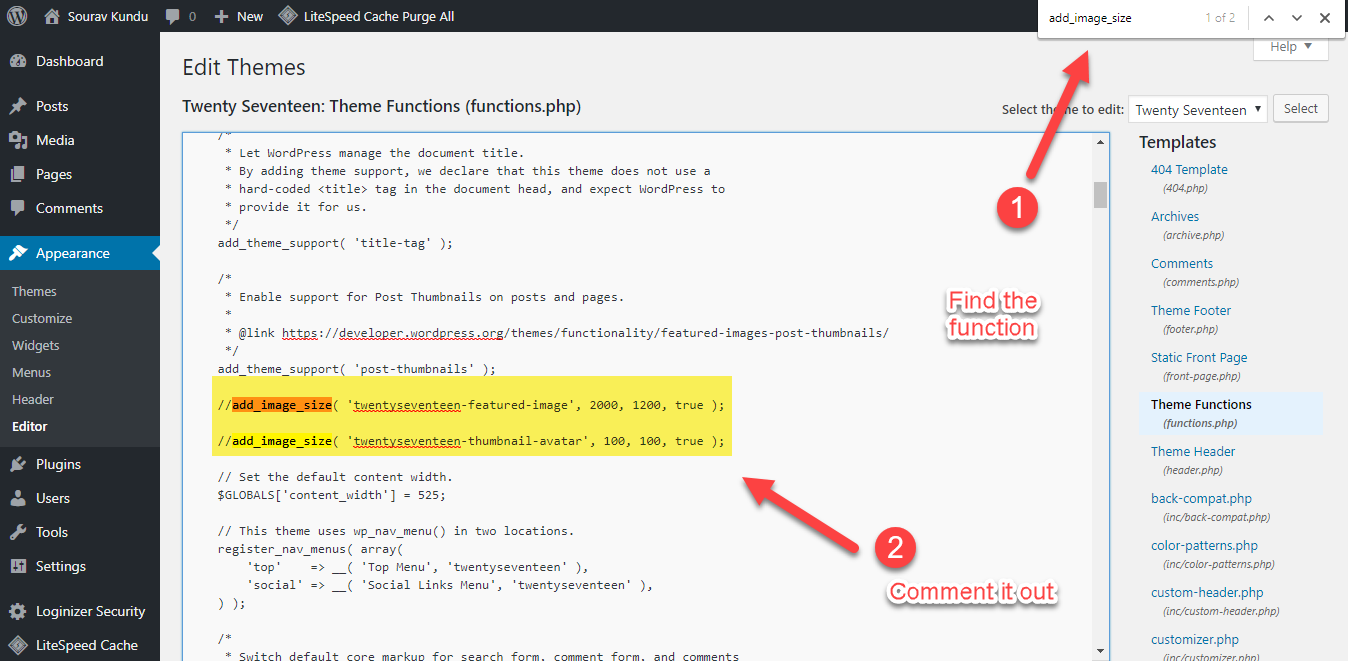
Next, we want to find all occurrences of the two functions and delete them. It’s always a good practice to comment out a piece of code, rather than deleting it. This gives the developers a chance to investigate (in case something goes wrong) and makes it easier to revert the changes.
The first function we want to disable is the add_image_size() function. This function is used for generating additional images sizes by the theme. The second function we want to disable is called set_post_thumbnail_size(). Doing this would stop your theme from generating post thumbnail size in WordPress.
We need to comment out all occurrences of these functions. To do this, simply use your browser’s Find utility. Press Ctrl+F (or Cmd+F on a Mac) and type add_image_size. Your browser will highlight all occurrences of this text on the website.
Once you find these lines, add ‘//’ at the beginning to comment them out.
Similarly, find all occurrences of set_post-thumbnail_size and turn them into comments.
The following screenshot highlights the same.

Commenting out the add_image_size() function in a theme’s functions.php file
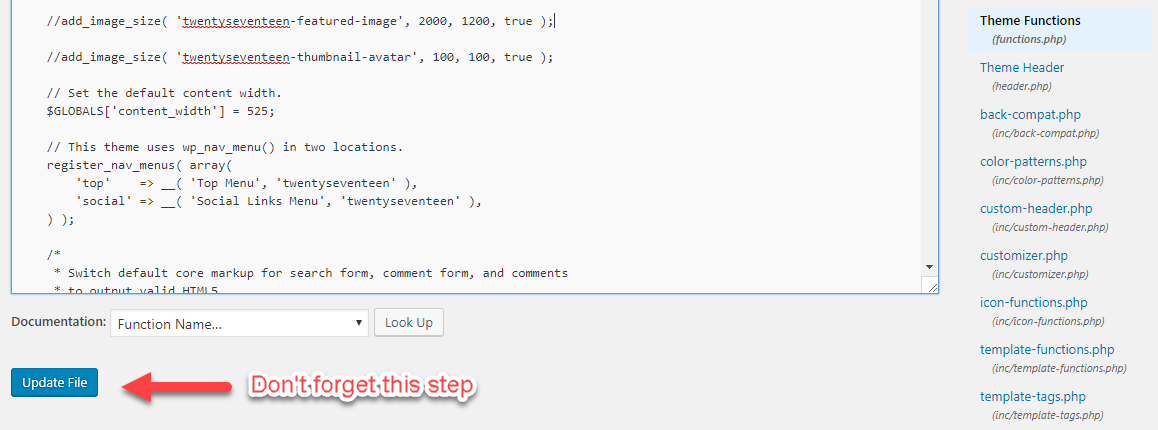
Once you’ve commented the lines, remember to save the settings.

How to save settings in the theme’s functions.php file from the WordPress dashboard
In our example, the Twenty Seventeen theme did not use the set_post_thmbnail_size() function. Upon disabling these functions, the additional images were not generated by WordPress.
Phase Three: Deleting Old Images
Depending on how long you’ve had your WordPress blog or the number of images uploaded, you could have multiple versions of each image in your media library. If you are certain about the image sizes you don’t require, you can safely delete them.
There are a couple of ways of batch deleting images from WordPress.
Batch Deleting Images via SSH
This method works if you have SSH terminal access to your WordPress host. While most shared or managed WordPress hosts do not allow this process, it is the fastest one, provided you’ve used Linux/UNIX before. It uses the classic find and deletes feature in the bash shell.
First, we’ll navigate to the WordPress Media directory, i.e. /wp-content/uploads directory and execute the find and delete function.
We need to know the (i) resolution and (ii) extension of the images we want to delete.
For example, to delete all the 100×100px JPG images, the command would be:
find . -name “*100×100.jpg” -type f -delete
This command would recursively delete all JPG images ending with 100×100 in the filename. Check out this helpful AskUbuntu answer for more info on the same.
We can repeat this process for each resolution we want to remove.
Batch Deleting Images via FTP
FTP is one of the easiest ways to batch delete files, albeit a bit time-consuming. Simply connect to your WordPress host using your preferred FTP client (we’ll use FileZilla in this tutorial).
Navigate to the public_html/wp-content/uploads directory.
From FileZilla’s main menu, select Server > Search Remote Files.
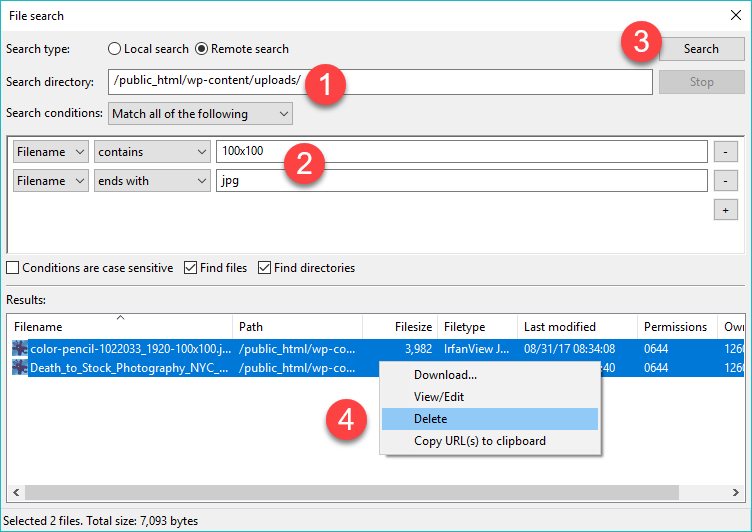
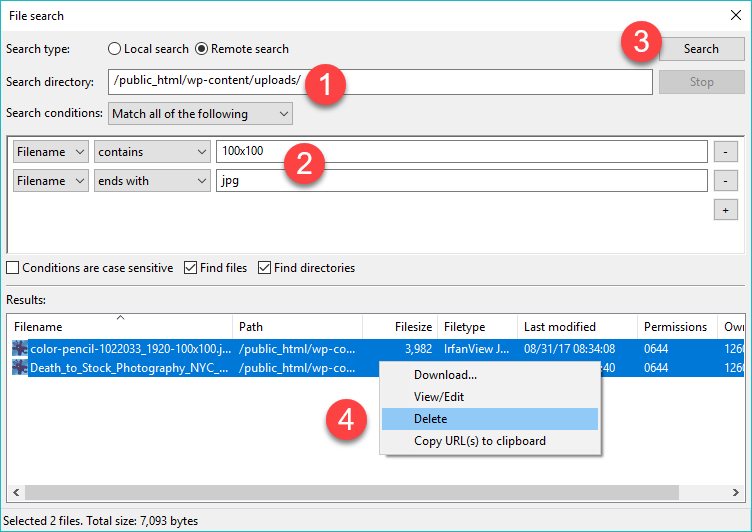
In the new dialog box, fill in the following information, as shown in the screenshot below.

Recursively search and delete images in WordPress via FTP using FileZilla
- The Search directory should be the uploads folder
- You can add multiple parameters to the search query. In our case, we want to remove all images with 100×100 resolution. Hence, we’ve selected that the filename should contain the phrase 100×100. In case you wanted to delete only JPG files (optional), you could add another parameter, which mentions that the filename should end with jpg.
- Once the parameters are defined, click on Search
- FileZilla will query all the folders under the uploads directory and return the relevant results.
- Select the files, right-click and click on Delete.
That’s it! Filezilla will delete all the files one-by-one.
Wrapping Up
Preventing WordPress from generating images is a delicate task, which, if done improperly, could lead to broken image links across your site. You might save a few minutes on the backup time, but you run the risk of hampering the user experience. Remember, broken images indexed on Google might lead to lower SEO scores, which might affect your organic traffic and SERP ranking.
However, if you are absolutely certain about the image resolution you want to use, you can prevent WordPress from generating additional/unwanted image sizes. There are two ways to do this. First, you can change WordPress’ default Media settings. The second step is to investigate the active theme’s functions.php and commenting out the line of code that call the add_image_size() and set_thumbnail_post_size() functions.
Finally, if you want to delete the existing images that you no longer wish to use, you can delete them via FTP or SSH. Phase three of this tutorial describes the matter in depth.
On a separate note, if you are running an image-heavy website, such as a photo-blog or a travel blog with user-generated content, a dedicated image optimization, and the delivery solution would do wonders to your user experience.
What are your thoughts on WordPress generating multiple image sizes?
Did this tutorial change your mind about altering image sizes? Let us know in the comments below!
If you like reading this article don’t forget to share it with your friends and social networks.
The post How To Prevent WordPress From Generating Multiple Image Sizes appeared first on Loud Techie - A Community for Bloggers.